Diseño web
En este espacio colocaremos algunos ejercicios en videotutoriales que te permitirán tener los fundamentos generales para el aprendizaje de sobre el diseño gráfico para un sitio web.
Conforme el curso vaya avanzando se agregarán cada uno de los ejercicios.
¡Disfruta el curso!
Introducción
Revisa los videos de introducción y realiza en equipo de tres personas la actividad que designe el profesor en la sesión de clase.
Ejercicio Práctico 1
Diseño de interfaz con Photoshop
Instrucciones de ejercicio:
En este tutorial contarás con los siguientes elementos o recursos:
1) ZIP: recursos de imágenes llamadas ElementosInterfaz
2) Video1: introducción al diseño de interfaz web
3) Video 2: realizar el header del sitio y una sección de contenido
4) Video 3: realizar segunda sección de contenido y footer
Video con introducción a diseño de interfaz
Video con explicación de sección 2 y footer.
Video con explicación de diseño de header y contenido
Acotación importante: al final del video 3 se menciona el sitio: templated.co
El recurso lo han dado de baja los desarrolladores, te dejo dos opciones en las que puedes ver cientos de ejemplos de diseño de inferfaz para web.
Presentación complementaria de diseño de interfaz
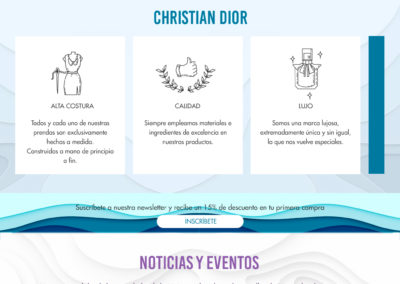
Diseño de prototipo de sitio para la empresa CRIC
Prototipo CRIC
Etapa 2
Diseño de un prototipo con FIGMA
Actualización para la entrega de primer parcial.
Debido a que la versión 7 de inVision está más enfocada al trabajo colaborativo, la entrega de prototipos se realizarás por medio de Figma.
Ver el primer video sobre la realización del prototipo.
Invita al profesor a participar con tu equipo de trabajo agregándolo con el siguiente correo:
wordpress@plastik.com.mx
Video preliminar:
Optimización de imágenes por medio de Photoshop.
Video principal:
Cración de un prototipo por medio de Figma.
Video complementario:
Compartir a un usuario mi proyecto de Figma
Diseño de un prototipo con invision
Atención ya no se realizará con inVision
Aprende a realizar un prototipo de una página web por medio de inVision. Sube varios bocetos en formato .jpg y conéctalos entre sí por medio de zonas activas.
El prototipo deberá estar terminado antes de las 23:59 horas del domingo 1 de octubre de 2023.
Sube al OneDrive asignado un documento de Word con tu vínculo público y los integrantes de tu equipo:
nomenclatura: CRIC_invision_equipo.pdf
Cómo hacer un link público de un proyecto de inVision.
producción de un mailing
Instrucciones de ejercicio:
En este tutorial contarás con los siguientes elementos o recursos:
1) ZIP: recursos de imágenes y textos para realizar la el mailing.
2) Vínculo a sitio de SUBLIME para descargar editor HTML
3) Video 1: realización de estructura HTML
4) Video 2: edición de estilos del mailing
Video: primera parte
Video: segunda parte
El final del ejercicio consistirá en llenar la información de la estructura del mailing con información personal para que tu profesor pueda conocer un poco más sobre tu personalidad.
Deberá contar con un banner que incluya una fotografía tuya que te represente. Datos de texto sobre ti (similares a los que pide el foro de presentación de Blackboard):
- Nombre completo, edad
- Breve semblanza sobre ti
- Hobbies o pasatiempos… algo que quieras compartir.
- eMail de contacto y botón hacia tu perfil en tu red social favorita.
- Además, debera de contar con cuatro fotos relacionadas con la información y actividades que realizas.
Edición de sitios por medio de wordpress y el tema DIVI
Introducción a WordPress
DISEÑO de un sitio POR MEDIO
DE WORDPRESS Y EL TEMA DIVI
BLOQUE 1
Material complementario de la sesión
Video sobre Affinity Photo y GIMP
Alternativa on-line de Photoshop
Links a módulos de DIVI
Fin bloque 1
Bloque 2
El bloque 2 desarrollará:
- Finalizar contenido de la página de inicio o HOME.
- Comenzar con el contenido de las páginas de interiores: deberás realizar los interiores de BIOGRAFÍA, CORRIENTE ARTÍSTICA, OTROS ARTISTAS, EXPLICACIÓN DE UNA OBRA.
- Subirás a la plataforma que se te indique imagen con avance (control).
Los videos que se deben trabajar en este bloque son:
- Home / Video1: Estructura y diseño de slider.
- Home / Video2: diseño de interiores.
- Home / Video3: diseño de una segunda sección.
- Interiores del sitio / video1: copia el home y realiza tus secciones internas.
Estructura del home / vestido del home
Interiores del sitio / video1: copia el home y realiza tus secciones internas
Bloque 3
El alumno continuará los interiores del sitio de un pintor.
El bloque 3 desarrollará:
- Configurarás el menú y el footer del sitio por medio de los parámetros generales de WordPress.
- Realizarás la galería de tu sitio: al menos 14 imágenes con su descripción.
- Además de la sección de galería, realiza la sección sobre el museo o la galería donde se puede apreciar obra del pintor que hayas seleccionado.
- Subirás a la la carpeta de OneDrive tus respectivas imágenes de control.
Los videos que se deben trabajar en este bloque son:
- Edición de menú en wordPress.
- Edición del footer en wordPress.
- Creación de una galería.
- Colocar mapa de Google.
La fecha de entrega del sitio del pintor (hasta el bloque 3), será el 20 de noviembre a las 23:59 horas. ADEMÁS: recuerden que deben subir las imágenes de control al OneDrive.
MENÚ Y FOOTER EN EL SITIO
Video que muestra como editar el menú de tu sitio:
Video de edición del footer.
Material complementario:
El video te muestra como realizar el logotipo con el nombre de tu pintor por medio de DaFonts y Photoshop.
Video para realizar galería.
Video para incorporar un mapa de Google.
Fin bloque 3.
Material complementario de la sesión
Links a módulos de DIVI
Bloque 4
El alumno terminará el sitio de un pintor.
El bloque 4 desarrollará:
- Ideas para editar el video para YouTube.
- Realizarás la sección donde se insertan los videos.
Los videos que se deben trabajar en este bloque son:
- Algunos recursos para editar video.
- Cómo insertar un video de Youtube y audio en DIVI.
Video con algunos recursos útiles para editar tu video sobre el pintor.
Cómo insertar un video de Youtube y audio en DIVI.
Materiales complementarios
Cómo grabar video desde Windows 10.
https://www.youtube.com/watch?v=mVJsm_000c0
Editar video con FOTOS en Windows 10:
¿Quieres que un botón en una página te lleve a una zona específica de la misma página?
Aquí te explico cómo hacerlo.
Fin de bloque 4 y ejercicio.
Genera un PDF con captura de tus secciones
Como generar el PDF que debes entregar en tu examen final.
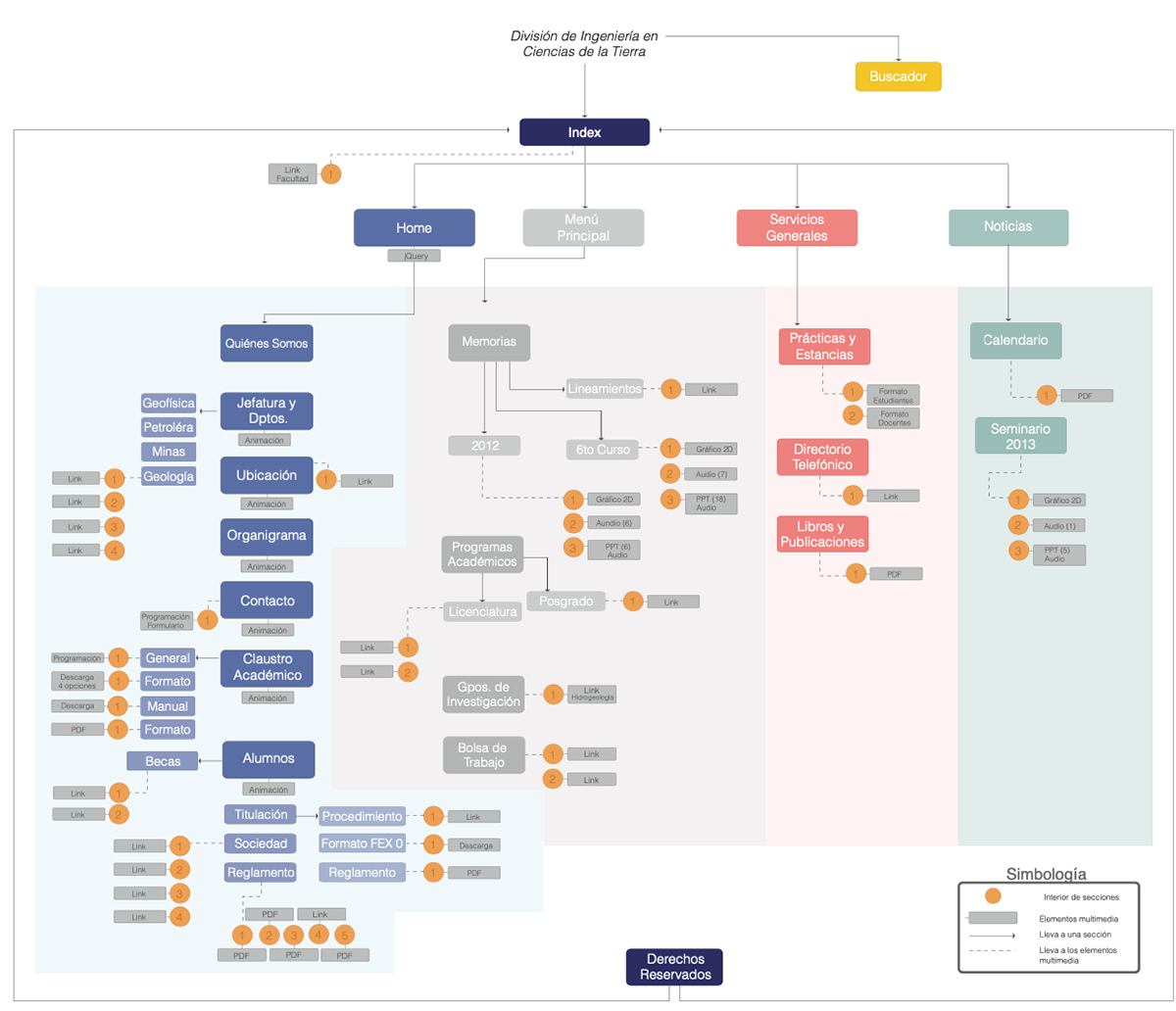
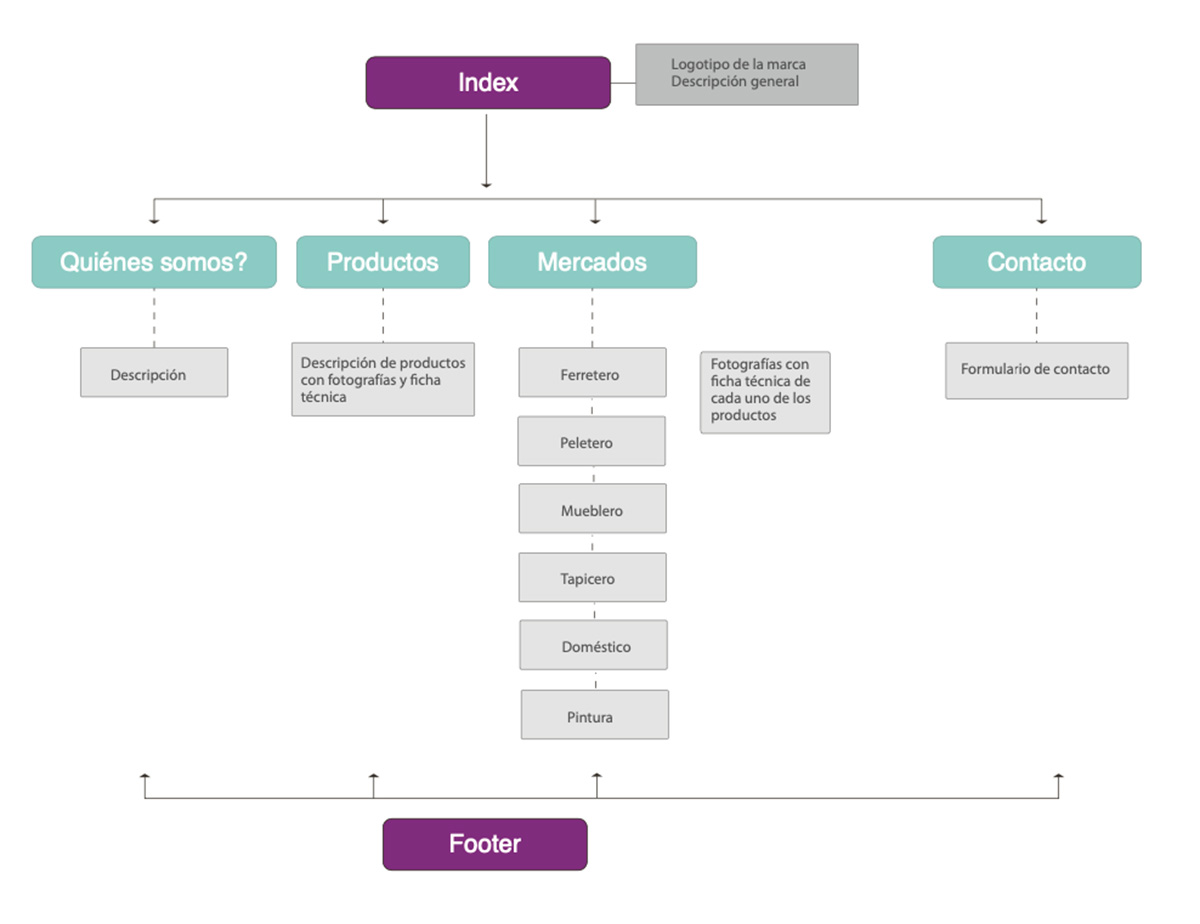
Material de apoyo para Blackboard
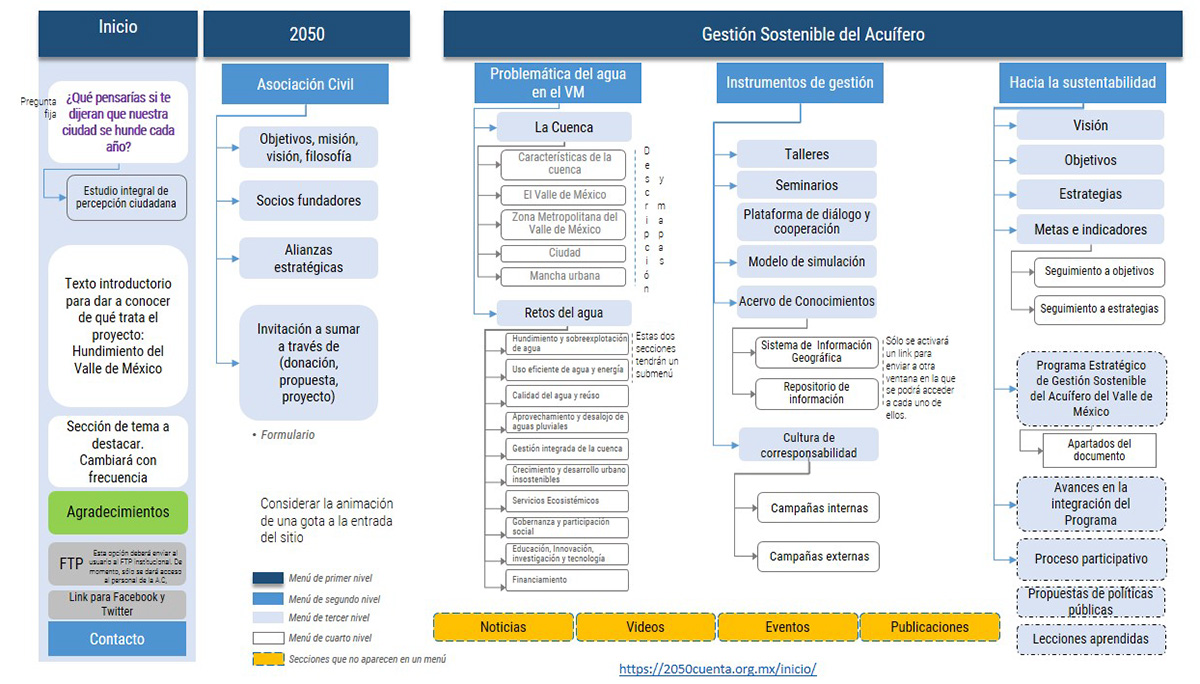
Revisa estos ejemplos de mapa de navegación.



Otros temas de apoyo e interés
Ninguno de estos materiales son parte del curso pero pueden ayudarte a comprender más temas multimedia y de desarrollo web.
Conceptos generales de desarrollo web