Materiales de producción WEB
Introducción al curso
Preliminar al curso
Bienvenido al curso de Programación en ambiente web.
Es común que cuando escuchamos de programación en general lo primero que pensemos es: ¡Qué horror! Eso es muy difícil.
¿Sabes que sólo un sector de la población mundial inferior al 1% programa?
Es alarmante que en un mundo digital, seamos tan pocos los que hacemos algo de programación. Es por eso que en este curso caminaremos de la mano para que entiendas los fundamentos esenciales del HTML y los CSS para que así puedas cambiar tu perspectiva sobre la programación y al final del curso digas:
¡Amo programar!
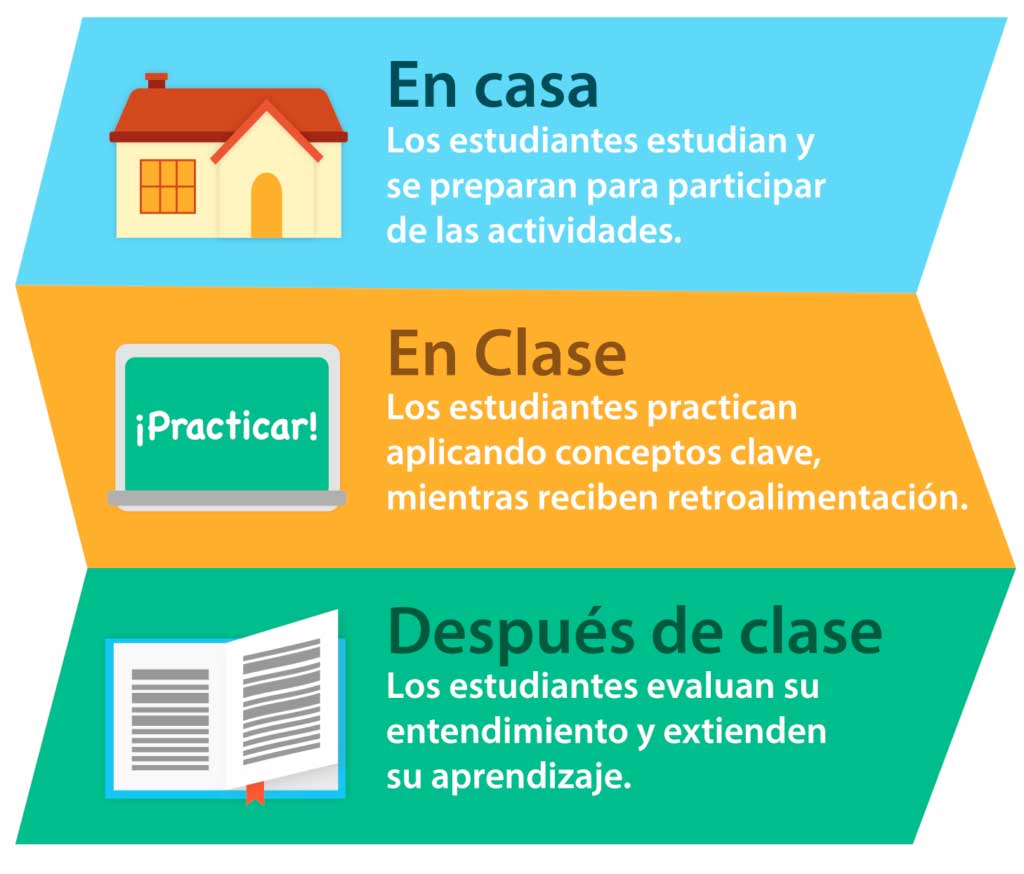
Aprenderemos en un aula invertida
Durante décadas la enseñanza ha estado basada en seguir instrucciones dentro del salón de clase y hay una tendencia a cuestionar poco el conocimiento del profesor.
Este curso te invita a cambiar la forma de aprender
¿Sabías que sobre los temas que enseña tu profesor ha sido 100% autodidacta?
En este curso implementaremos el aula invertida donde principalmente tu serás el responsable de tu avance y siempre serás acompañado de tu docente para ampliar tu conocimiento.
En la imagen te muestro los aspectos esenciales del aula invertida.

Instrucciones:
En esta sección contarás con los siguientes elementos o recursos:
1) PDF con la presentación de introducción al curso.
2) Vínculo a video introducción parte 1
3) Vínculo a video introducción parte 2
Descarga la presentación y ver antes de la sesión del 2 de febrero los video 1 y 2.
Formula preguntas para que en la clase se amplié tu conocimiento.
Estudia, pregunta y toma nota para preparar el QUIZ sobre el tema.
Video: primera parte
Video: segunda parte
NOTA SOBRE LOS VIDEOS:
Los videos son parte de una presentación en vivo durante la explicación de la introducción del curso. El profesor explica al grupo diversos temas del desarrollo web.
El audio puede tener ligeras variaciones.
Contesta las preguntas que se hacen en algunas partes del video pues son la guía para el QUIZ.
Ejercicio 1
producción de un mailing
Deberás ver los videos antes de la sesión de clase del 9 de febrero.
Instrucciones de ejercicio:
En este tutorial contarás con los siguientes elementos o recursos:
1) ZIP: recursos de imágenes y textos para realizar la el mailing.
2) Vínculo a sitio de SUBLIME para descargar editor HTML
3) Video 1: realización de estructura HTML
4) Video 2: edición de estilos del mailing
Video: primera parte
Video: segunda parte
Ejemplo de ejercicio final del mailing


Descubre lo nuevo de Lego Art
¡Descubre el placer de una experiencia de construcción LEGO® diferente! Rinde homenaje a algunos de los artistas, grupos musicales y personajes más emblemáticos del mundo con los exclusivos sets LEGO Art Mosaic. Crea composiciones artísticas para colgar en la pared, con 3 o 4 opciones de construcción en cada set para que escojas tu favorita. Mientras construyes, escucha un podcast que te sumerge en historias estrechamente relacionadas con el modelo. No te quedes con ganas de más diversión: ¡2 de los sets ofrecen un desafío de construcción superemocionante y una obra de arte para exponer!
Encuentra tu set favorito:
- Andy Warhol
- The Beatles
- Iron Man
- The Sith
- LEGO Brick Sketches



LEGO
Ejercicio 2
MAqueta de un sitio
Instrucciones de ejercicio de una maqueta de sitio
En este tutorial contarás con los siguientes elementos o recursos:
1) ZIP: recursos de imágenes para realizar la primera maqueta (index.html).
2) Video1: explicación para realizar en un HTML la estructura del index (página de inicio)
Video (1) con explicación de código HTML para la página de inicio del proyecto MAQUETA DE UN SITIO
Video (3) con explicación CSS: ESTILOS PARA SECCIÓN UNO, DOS Y FOOTER.
Vistiendo la maqueta para lograr la apariencia final
Video (4) introductorio sobre diseño final de un sitio.
Video (5) con edición del HTML de inicio (index.html): colocar imágenes; sustituir textos; programar los botones del sitio.
Video (6) final de MAQUETACIÓN DE UN SITIO
Cierre de aprendizaje de ejercicio 2
Proyecto MUSEO
Proyecto MUSEO:
Los alumnos conformarán equipos de tres personas y desarrollarán un breve sitio (tres secciones) con la temática de un museo de su preferencia.
Proceso:
1) Los equipos realizarán los bocetos de las tres secciones (inicio y dos exposiciones dentro del museo). El boceto se debe realizar por medio de Photoshop o Illustrator (o ambos) y deberá ser un boceto fino (dummy) de lo que contendrá el sitio.
La sección de inicio debe contener:
Encabezado: menú de navegación y slider
Al menos tres bloques de contenido
Footer
Las secciones interiores deben contener:
Encabezado: menú de navegación y banner identificador de la sección
Al menos dos bloques de contenido
Footer
El ancho de diseño del sitio deberá se de 1020 píxeles y deberá respetar el uso del grid system (960.gs)
2) Adicionalmente, los equipos deberán de realizar un esquema con el nombre de las etiquetas HTML de secciones y DIV principales, por ejemplo:
- Header
- Nav
- Section
- Footer
- Y los DIV de partes interiores
Todo lo anterior debe entregarse durante la sesión del 30 de marzo de 2022 por medio de TEAMS.
3) La segunda parte del proyecto será realizar la maquetación del sitio para lograr ejecutar de forma idéntica los bocetos que se diseñaron previamente.
La fecha de ejecución para el maquetado será el 6 de abril (toda la sesión de clase) y el proyecto terminado se entregará el viernes 8 de abril.
Finalmente en la clase del 20 de abril, junto con el profesor, aprenderán a insertar un slider y realizar una galería de obras del museo por medio de jQuerys.
Proyecto edicion de un tema HTML responsivo
Instrucciones de ejercicio:
Revisa los videos para realizar el ejercicio de construir un sitio que muestre tus trabajos de diseño por medio del uso de un tema HTML responsivo que usa la tecnología de Bootstrap.
Video 1: introducción al diseño responsivo por medio de Bootstrap y un tema HTML
Videos y recursos complementarios
¿Qué es un preprocesador CSS?
SASS versus CSS
Video 2: conociendo la estructura del tema HTML
Video 3: edición del carrusel
Modificando el HOME
Sesión 11 de mayo
Video 4: compilar
Sesión 18 de mayo
Video 5: editando secciones del home
Video 6: más secciones del home e indicación final.

