Ejercicios para PRINCIPIOS Y PRÁCTICAS DEL DISEÑO INTERACTIVO
En este espacio colocaremos algunos ejercicios en videotutoriales que te permitirán tener los fundamentos generales para el aprendizaje de sobre la interactividad y el diseño de interfaz.
Conforme el curso vaya avanzando se agregarán cada uno de los ejercicios.
¡Disfruta el curso!
MATERIALES DE LA SESIÓN 1
Introducción
Video de introducción a la gráfica digital
Ejercicio 1
Diseño de interfaz con Photoshop
Instrucciones de ejercicio:
En este tutorial contarás con los siguientes elementos o recursos:
1) ZIP: recursos de imágenes llamadas ElementosInterfaz
2) Video1: introducción al diseño de interfaz web
3) Video 2: realizar el header del sitio y una sección de contenido
4) Video 3: realizar segunda sección de contenido y footer
Video con introducción a diseño de interfaz
Video con explicación de sección 2 y footer.
Video con explicación de diseño de header y contenido
Acotación importante: al final del video 3 se menciona el sitio: templated.co
El recurso lo han dado de baja los desarrolladores, te dejo dos opciones en las que puedes ver cientos de ejemplos de diseño de inferfaz para web.
Presentación complementaria de diseño de interfaz
Diseño de prototipo de sitio para la empresa CRIC
Prototipo CRIC
Etapa 2
Diseño de un prototipo con FIGMA
Actualización para la entrega de primer parcial.
Debido a que la versión 7 de inVision está más enfocada al trabajo colaborativo, la entrega de prototipos se realizarás por medio de Figma.
Ver el primer video sobre la realización del prototipo.
Invita al profesor a participar con tu equipo de trabajo agregándolo con el siguiente correo:
wordpress@plastik.com.mx
Video preliminar:
Optimización de imágenes por medio de Photoshop.
Video principal:
Cración de un prototipo por medio de Figma.
Video complementario:
Compartir a un usuario mi proyecto de Figma
Diseño de un prototipo con invision
Atención ya no se realizará con inVision
Aprende a realizar un prototipo de una página web por medio de inVision. Sube varios bocetos en formato .jpg y conéctalos entre sí por medio de zonas activas.
El prototipo deberá estar terminado antes de las 23:59 horas del domingo 1 de octubre de 2023.
Sube al OneDrive asignado un documento de Word con tu vínculo público y los integrantes de tu equipo:
nomenclatura: CRIC_invision_equipo.pdf
Cómo hacer un link público de un proyecto de inVision.
Segundo proyecto
Desarrollo de un prototipo para una APP
Fase 1
Investigación de mercado
Conoce al cliente
Revisa el sitio con tu equipo y formula tres preguntas en clase sobre tus dudas de él.
Realizarán una presentación de cinco diapositivas que contenga los siguiente:
- Portada con integrantes e identidad de su empresa (diseñar una marca identificadora)
- Contexto de las aplicaciones en 2023
- Contexto de aplicaciones existentes en la actualidad sobre empresas que se dedican a colocar prestamos (podría ser más de una diapositiva).
- Detección de necesidades no abordadas en la actualidad para el segmento de préstamos personales por medio de aplicaciones móviles.
- Conclusiones.
Se deberán de citar al final del documento sus fuentes de información utilizando el formato APA.
La redacción y ortografía debe ser perfecta.
Recuerda que en una presentación el expositor es el protagonista y las diapositivas son sólo el material de apoyo para abordar el tema.
Se realizarán una sesión de presentación del contexto de las aplicaciones donde cada equipo tendrá diez minutos de exposición.
Todos los equipos deberán de tener lista su presentación para el martes 17 de octubre a la hora de clase y en ese momento se designarán a los primeros expositores.
Fase 2
Planteamiento de objetivo de la aplicación
En esta etapa los equipos definirán la parte conceptual del proyecto antes de ser ejecutado como prototipo.
De nueva cuenta los equipos realizarán una presentación con lo siguiente
a) Portada
a. Integrantes del equipo
b. Logo del equipo
c. Logo para la APP (preliminar)
b) Objetivo y diferenciador
El equipo escribirá el objetivo y el diferenciador en el mercado de su aplicación con la temática empresa que coloca préstamos. Recuerda que el objetivo es la meta que se quiere alcanzar con el lanzamiento de la aplicación y el diferenciador es aquello que te destaca de las demás aplicaciones en el mercado.
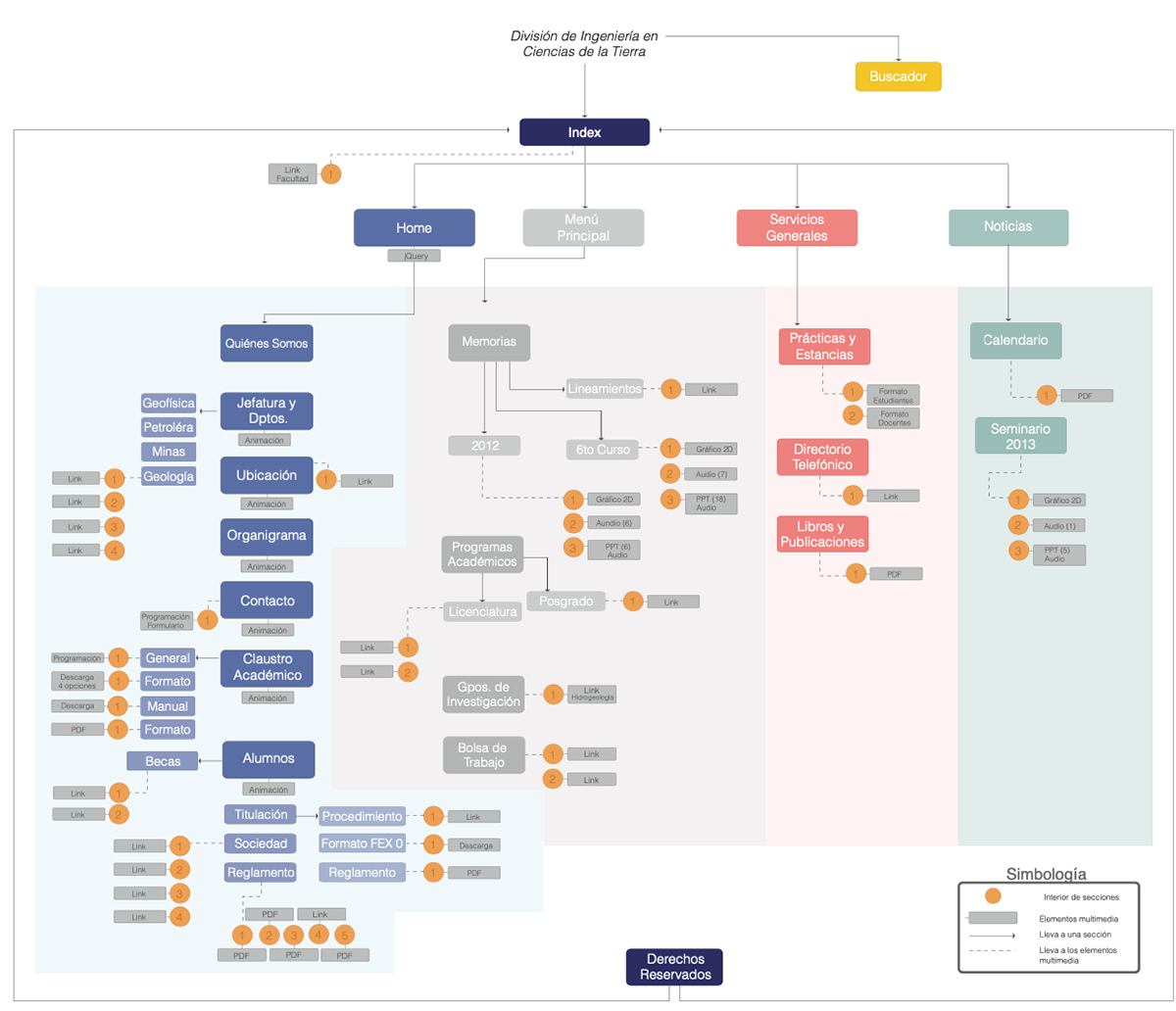
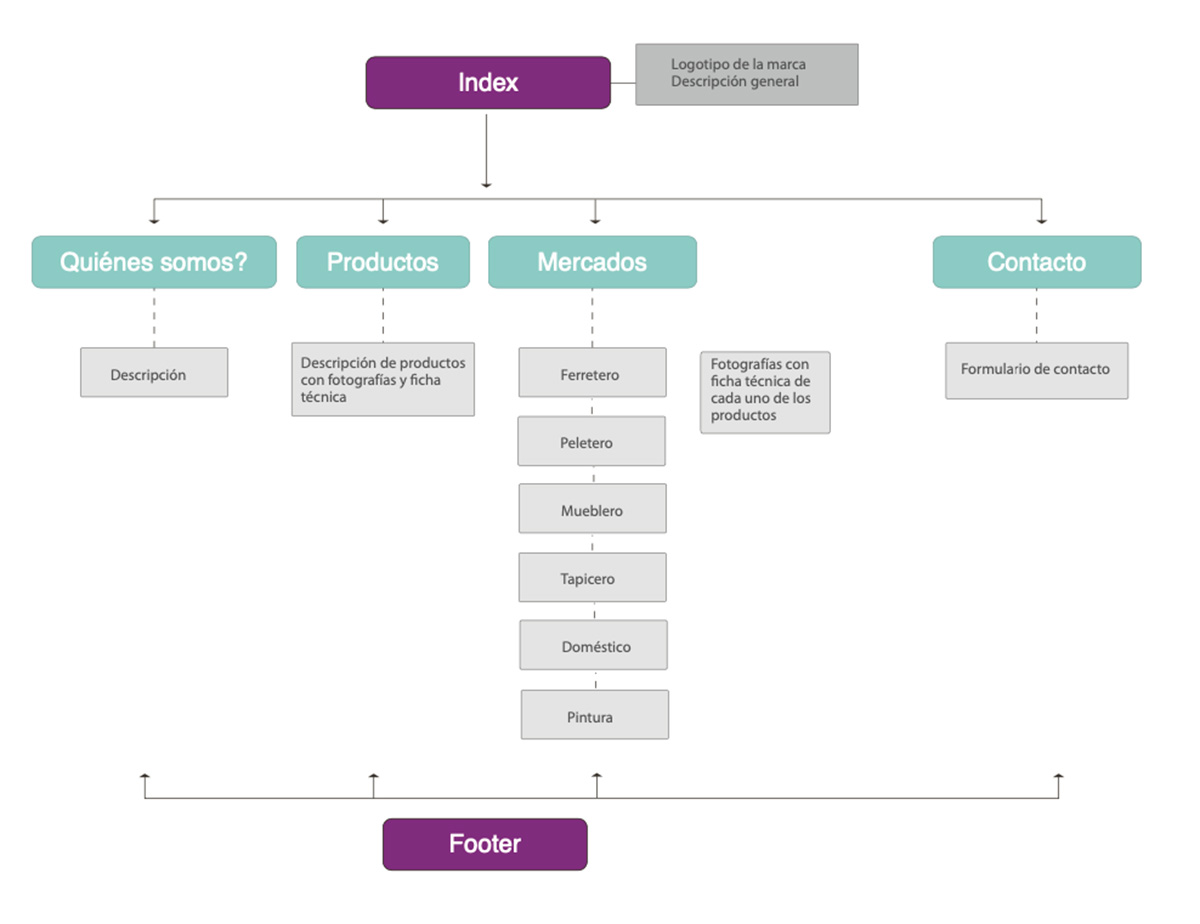
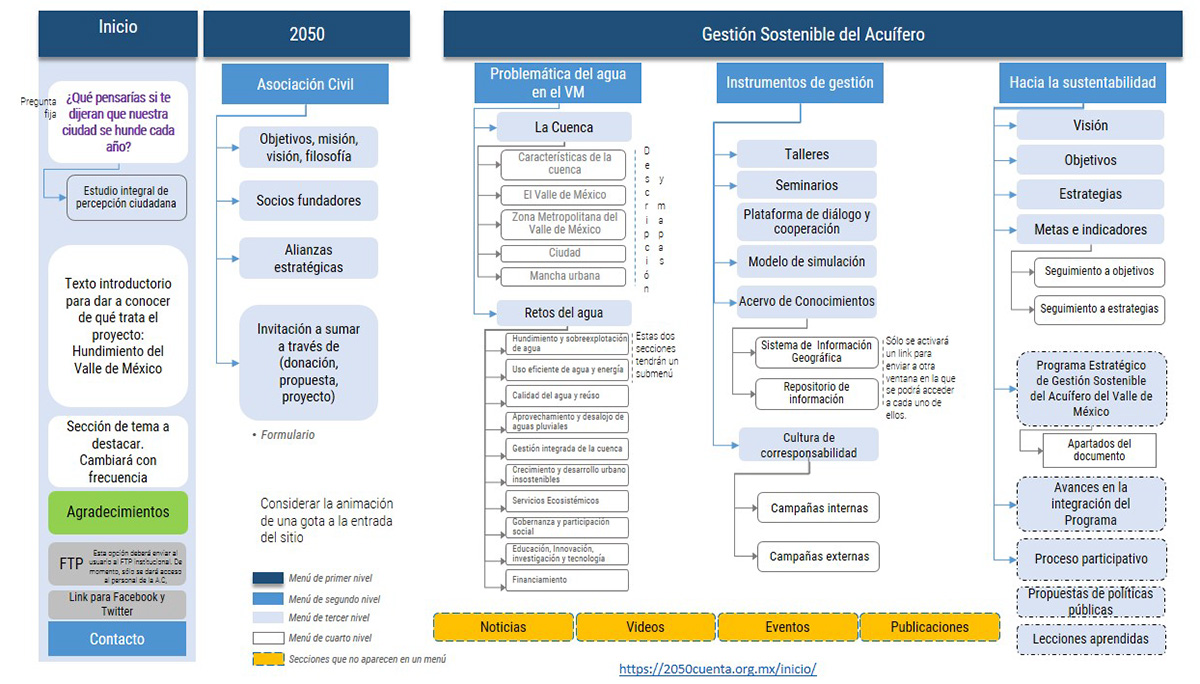
c) Mapa de navegación:
Detallar cada una de las secciones de la aplicación diferenciando por nivel y colores la jerarquía de las secciones de la aplicación.
d) Bocetos preliminares:
El equipo colocará en la presentación seis bocetos para exposición de la interface principal (que es diferente a la de login) con el objetivo de plantear el estilo general de la aplicación.
Las sesiones para revisión serán el 7 de noviembre. Recordar que todos lo equipos deberán de subir la información el día 6 de noviembre a más tardar a las 23:59 horas (equipo que no suba antes de ese momento su información no se le revisará).
Realizarán un segundo archivo PDF que contenga:
a) Guion de media:
Los equipos desarrollarán una descripción de la funcionalidad de cada una se las secciones de su app y colocarán una descripción de los elementos multimedia que se deben desarrollar.
Ejemplo de guion de media:
Sección LOGIN
Descripción: el usuario verá una rápida animación del logo y posteriormente podrá ingresar al app o generar su cuenta.
Elementos:
Degradado para el fondo de la aplicación
Logo en PNG
Botón de ingresar
Botón de crear cuenta
Icono de Facebook (para que el usuario pueda ingresar a través de su cuenta).
Icono de Google (para que el usuario pueda ingresar a través de su cuenta).
El guion de media deberá contener cada una de las secciones especificadas en el mapa de navegación.
La información del guion de media se deberá subir el día 10 de noviembre a más tardar a la 23:59 horas (equipo que no suba antes de ese momento su información no se le revisará).
Archivo de objetivo (6 de noviembre):
Equipo_objetivoAPP.pdf
Archivo de guion de media (10 de noviembre)
Equipo_guionMedia.pdf
Subir cada uno en su respectiva fecha al siguiente vínculo de OneDrive:
https://myuvmedu-my.sharepoint.com/:f:/g/personal/victorhugo_martinez_my_uvm_edu_mx/EsOBrHeXXlpHvvkrvcrSJX4B4PW_l-klJvhZ_5Rft-C8HQ?e=QafHg6
https://myuvmedu-my.sharepoint.com/:f:/g/personal/victorhugo_martinez_my_uvm_edu_mx/EtiDnFOCRdxBsN_D-1do69YBVh3xaxPAXC47NO-dw83UtQ?e=WNRw2y
Fecha de entrega:
6 de noviembre antes de las 23:59 horas.
Material de apoyo para la fase 2
Revisa estos ejemplos de mapa de navegación.



Fase 3
Bocetos finales
El concepto gráfico de una aplicación es de vital importancia para su éxito. Es por eso que antes de comenzar a realizar todas las pantallas que se usarán en el prototipo, se deben perfeccionar y ampliar las pantallas que se boceten.
De la información mostrada en la fase 2, el equipo definirá cual de los bocetos de interfaz previo es el indicado y lo tomará como estilo para desarrollar el boceto gráfico de cuatro secciones adicionales. En total deberán ser cinco bocetos de la aplicación: la que ya se diseñó en la fase 2 (con sus mejoras correspondientes) y cuatro pantallas más que consideren de especial importancia para presentarse.
El jueves 14 de noviembre los equipos usarán el espacio de la clase para empezar a trabajar sus propuestas y durante las clases de 21 de noviembre presentarán los 5 bocetos definitivos.
Las fecha del 14 de noviembre se utilizará para dar retroalimentación del segundo parcial. Después nos concentraremos en desarrollar el prototipo de la aplicación (tercer parcial).
Forma de entregar:
Subir a OneDrive el archivo PDF con el siguiente nombre:
Equipo_bocetoFinal.pdf
Fecha de entrega de los bocetos:
Domingo 26 de noviembre antes de las 23:59 horas.
Posterior a esa hora no se recibirán propuestas.
El martes 28 de noviembre todos los equipos expondrán en clase el resultado final de sus bocetos.
Evaluaciones a cargo del líder:
Deberás entregar tu archivo de evaluación:
Lista de cotejo: cotejo_problema2_f3.pdf
Vínculo de para entrega de la lista de tareas y de cotejo:
Fecha de entrega:
Domingo 26 de noviembre antes de las 23:59 horas.
Otros temas de apoyo e interés
Ninguno de estos materiales son parte del curso pero pueden ayudarte a comprender más temas multimedia
Conceptos generales de desarrollo web